Sperrbildschirm-Widgets und Complications in iOS 16 und watchOS 9: Technische Details

Ab iOS 16 können Widgets auch auf dem Lockscreen platziert werden. Außerdem ist es Apps möglich, dieselben Widgets als watchOS-Complications anzubieten. Wie das technisch möglich ist, erklären wir hier.
Mit iOS 14, iPadOS 14 und macOS Big Sur wurde zur WWDC 2020 das Framework WidgetKit eingeführt. Dieses erlaubt Entwicklern das Programmieren von Widgets für den Startbildschirm und das Benachrichtigungszentrum auf macOS. Im letzten Jahr gab es für dieses kaum Verbesserungen, lediglich die XL-Widgets für das iPad wurden eingeführt.
Die Inhalte eines Widgets werden mit dem Benutzeroberflächen-Framework SwiftUI zusammengebaut. Die Daten dafür stellt man als Entwickler über einen sogenannten TimelineEntry bereit, welchen iOS, iPadOS und macOS zu bestimmten Zeiten abrufen und im Widget mit SwiftUI darstellen.
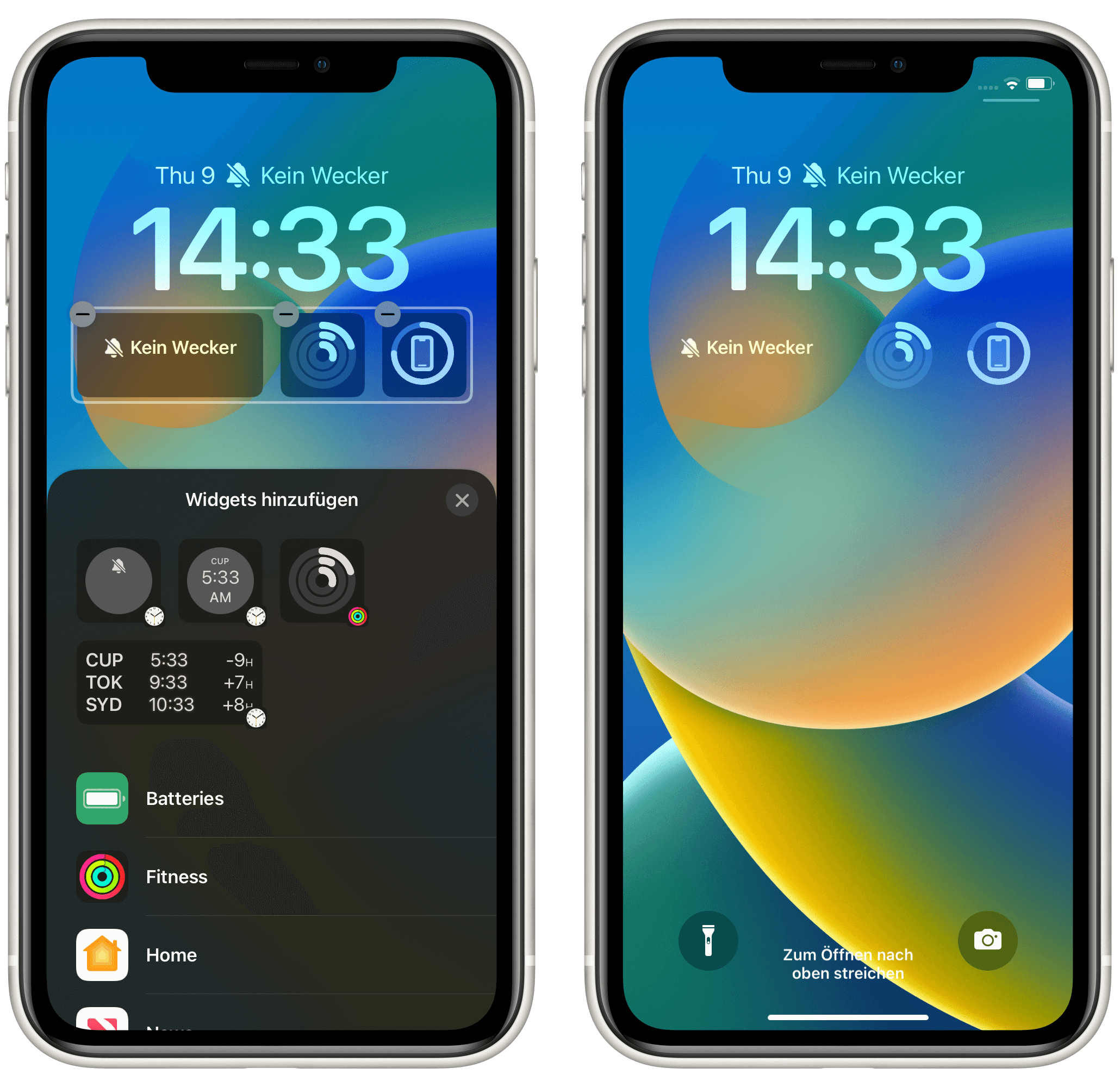
All diese Konzepte bleiben in den neuen OS-Versionen weiterhin bestehen. Nun hat man als Nutzer allerdings auch die Möglichkeit, Widgets auf dem Lockscreen abzulegen, wobei diese auch mit WidgetKit erstellt werden. Zudem kann man als Entwickler die Widgets für den Sperrbildschirm auch mit watchOS 9 teilen.
Intent-Empfehlungen für watchOS einbauen
iOS, iPadOS und macOS bieten dem Nutzer eine Benutzeroberfläche, um ein Widget zu konfigurieren. watchOS hat so etwas nicht, weshalb der Entwickler einige mögliche Einstellungen vorschlagen muss. Das geht durch Codieren der recommendations-Methode, welche von nun an Teil des Protokolls IntentTimelineProvider ist.
Neue Größenklassen für Lockscreen-Widgets und Complications
Ein Widget kann bekanntlich verschiedene Größen haben, wobei es dem Entwickler vorbehalten ist, für welche Größenklassen er eine Option implementiert. Da wir es auf dem Sperrbildschirm und einem watchOS-Ziffernblatt mit anderen Dimensionen zu tun haben, führte Apple neue Größenklassen ein:
- accessoryCircular: rundes Widget, kommt mitunter beim Widget für die Aktivitätsringe zum Einsatz
- accessoryRectangular: rechteckiges Widget, wird unter anderem für das Widget mit eingestellten Alarmen verwendet
- accessoryInline: ein Widget, welches ausschließlich einzeiligen Text anzeigt
- accessoryCorner: nur auf watchOS verfügbar, Größenklasse für Eck-Complications
Die Größe für das aktuell gerenderte Widget lässt sich über die Environment-Variable widgetFamily auslesen. Diesen Wert kann man in einer switch-Anweisung überprüfen, um die Inhalte für die Größe passend zur Anzeige zu bringen.
Hinweise für die Gestaltung von Widgets
Sperrbildschirm-Widgets und Complications bieten deutlich weniger Platz für Inhalte verglichen mit den bisher bekannten Widgets. Deshalb muss man diese natürlich so gestalten, dass alles möglichst platzsparend ist.
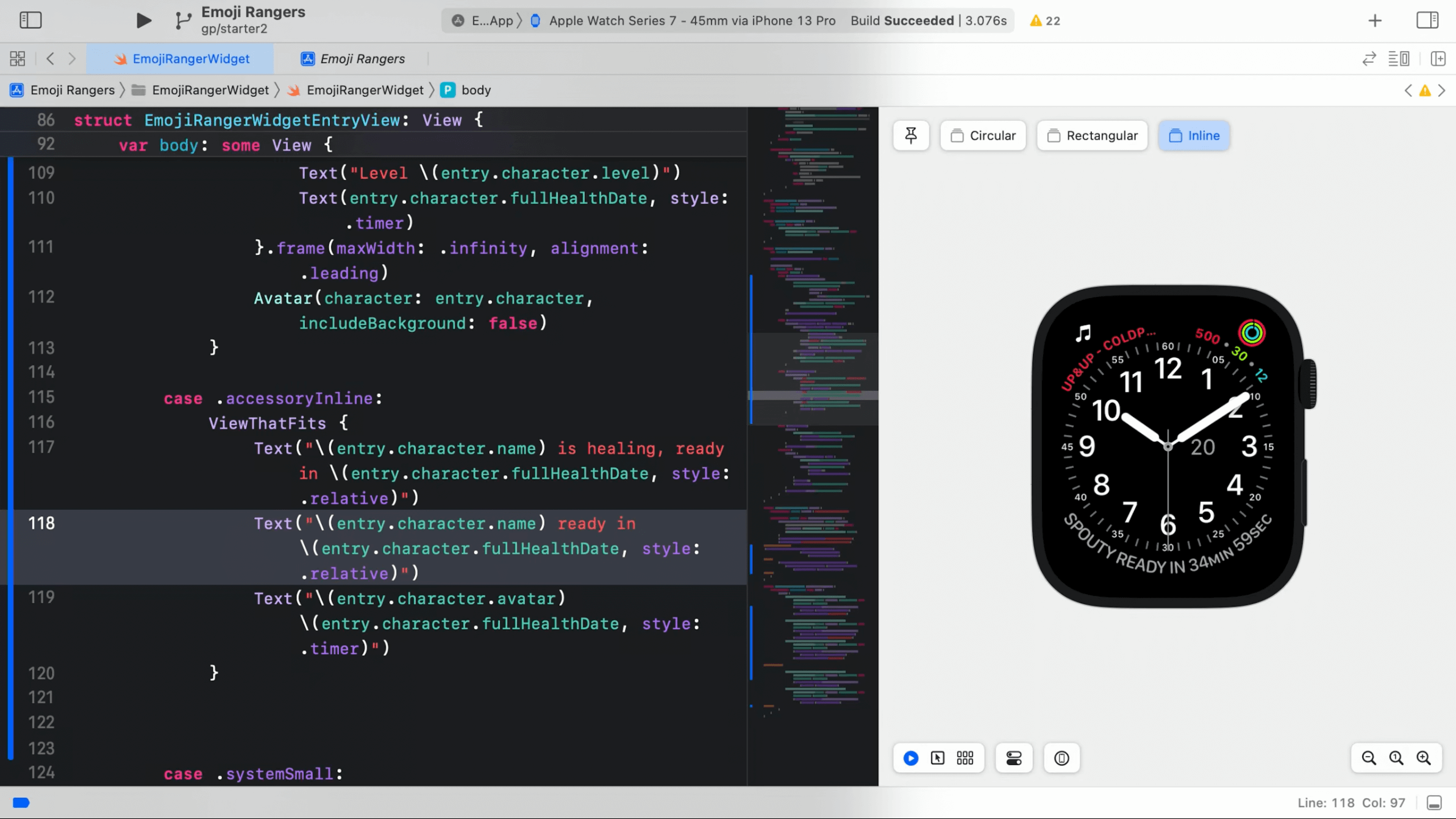
Ein neues Hilfsmittel, welches dabei sehr effizient hilft, ist ViewThatFits. In ViewThatFits kann man beispielsweise mehrere Texte packen, welche alle das Gleiche aussagen, aber eine unterschiedliche Länge haben. ViewThatFits ermittelt dann den verfügbaren Platz, in dem das Widget oder die Complication sitzt, und ruft den Text ab, welcher zur Gänze angezeigt werden kann.

ViewThatFits in Action. (Bild: Apple)
Ein weiteres Problem ist die Vergabe eines Hintergrundes für das Widget, sodass Texte und Symbole unabhängig von den Hintergrundfarben des Ziffernblattes oder des Wallpapers gut lesbar sind. Doch darüber muss man sich dank AccessoryWidgetBackground keine Sorgen machen. Diesen platziert man in einem ZStack hinter dem eigentlichen Inhalt. AccessoryWidgetBackground stellt sich dort dann immer so ein, dass alles im Widget oder in der Complication gut erkennbar ist.
Für weitere Details zur Implementierung empfiehlt sich dieses Session-Video. Darin ist zusätzlich ein Link zu hilfreichen Artikeln auf der Developer-Homepage von Apple enthalten.
-----
Willst du keine News mehr verpassen? Dann folge uns auf Twitter oder werde Fan auf Facebook. Du kannst natürlich in Ergänzung unsere iPhone und iPad-App mit Push-Benachrichtigungen hier kostenlos laden.
 2 Kommentare zu dem Artikel "Sperrbildschirm-Widgets und Complications in iOS 16 und watchOS 9: Technische Details"
2 Kommentare zu dem Artikel "Sperrbildschirm-Widgets und Complications in iOS 16 und watchOS 9: Technische Details"

-
Jens 10. Juni 2022 um 17:43 Uhr ·Vielen Dank. Ich entwickle zwar (noch?) nicht aber interessiere mich sehr dafür. Gerne mehr solcher Beiträge. 👍🏼
iLike 2